We’ve just released new functionality that allows you to create deep links straight into filtered lists of jobs on Pathways Explore. Making it quicker and easier for students to find careers of interest.
Pathways Explore works great on your college website, to engage students through careers then link them through to your course pages.
The Explore product is generally embedded on its own webpage in your site and you link prospective students through to the page so they can ‘explore by career’. In a recent webinar, we talked about best practice for how to embed Explore.
Up until now, students always start on the main Explore screen viewing an unfiltered list of jobs.
Deep linking
In our recent update to Explore, we have built in the functionality for your website agency or developer to dynamically set the starting point in Pathways Explore. To essentially set deep links straight into the Explore product.
This provides you with much more flexibility around how you design your user interfaces and engage students with possible careers.
To give an example, you may have a button on your homepage as part of your course search box that says ‘Explore by career’, where the button will link off to Explore.
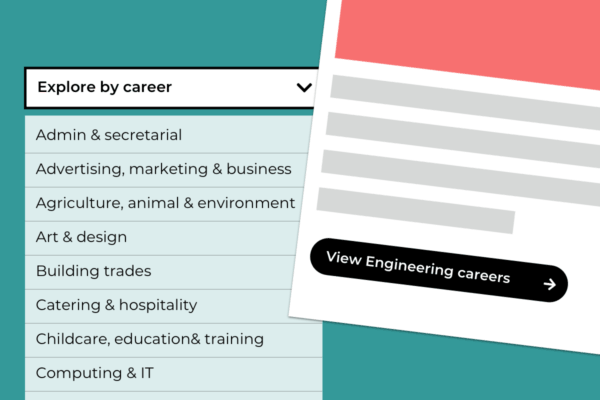
What you can now do, rather than having a single button, is present students with a list of job sectors, or even the ability to do a keyword search, right on your homepage. You could do this with images, or a dropdown menu. It’s up to you.
Their selection or keyword can then be pushed through to the Explore page where a list of jobs relevant to their input is shown.
Perhaps you have subject area pages where you’d like to provide a button that says “See careers in Engineering”. You can now achieve this through our update.
An example
St Brendan's Sixth Form College have implemented a sector dropdown from their homepage, helping students get easy access to careers of interest:


I think that it is a great improvement – students can now get more quickly and easily to the jobs/sectors that they are interested in.
St Brendan's Sixth Form College
How to set this up
There are two ways to deep link into Pathways Explore - by job sector or keyword.
Your developer will be familiar with the basic embed code for adding Explore to your website:
<div id="pathways-explore-abc123"></div>
There are now two additional attributes that can be added - data-sector and data-keyword, as follows:
<div id="pathways-explore-abc123" data-sector="[sector]" data-keyword="[keyword]"></div>
It is the value of these two attributes that your developer can assign values to.
When using sector, you must use the slug of one of the 26 Pathways job sectors, such as ‘admin-secretarial’. A full list of sectors can be found by querying our job sector web service, accessible from your Pathways account:
https://app.career-pathways.co.uk/my-account/products/pathways-one/developer
The value of data-keyword can be any keyword.
In practice
In the example shown above, St Brendan’s Sixth Form College have created a list of job sector links on their homepage, passing the sector slug on the URL as a parameter, like:
https://www.stbrn.ac.uk/explore-by-career?sector=admin-secretarial
The logic within their template then picks up the value of any parameters on the URL and feeds this into the Pathways embed code.
Need any help?
If your developer has any questions on how to action this, please get in touch.